对于一个后端程序员来说最麻烦的就是布局了,今天就介绍下小程序的布局,介绍一种高效的小程序布局方案。笔者之前也做过native app的布局,对比下来,小程序的布局没有native那么灵活,毕竟google和apple在布局方面都提供了多套布局,用于实现各种花哨的app布局,但是小程序在布局方面也有优势,那就是兼容性的优势,小程序自定义了页面像素单位rpx,小程序会将所有手机的宽度都定义为750rpx,这样UI在切图的时候只要按照2X图来切就可以了,小程序会自动根据当前运行手机进行缩放处理,不用像原来native开发那样做多套适配。
刚开始接触小程序布局的时候是有点懵的,看了文档没找到native中常见的容器组件,后来参考了一些文章发现可疑使用css3中的flex进行布局,看了flex的文档后,发现flex就类似于原生开发中的相对布局,连很多关键字都是一样的,使用起来也较为简单,本篇就总结下flex布局的使用。
flex布局对于原生开发的同学可以理解为一个相对容器布局,里面可以放很多组件也可以嵌套容器布局。
flex布局一共有6个属性:
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
下面我们分别对这6个属性做个介绍,让大家知道如何使用。
1)flex-direction:很好理解就是定义容器中所有组件的排列方向,排列方向的话有4种row, row-reverse, column, column-reverse,但常用的基本就是row和column这两种了,其它两种逆向排序目前没发现能用在什么样的布局上。默认值为row。
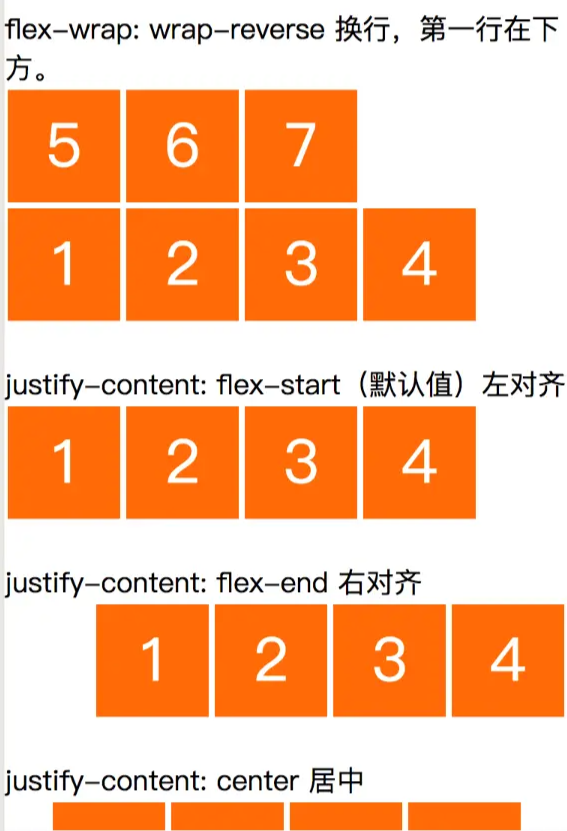
2)flex-wrap:定义了容器内组件在一条轴线排不下,如何换行。换行方式有3种 nowrap(不换行), wrap(换行), wrap-reverse(逆向换行),默认值为nowrap,当然我们常用的也是前两种,第三种逆向换行,我也是没想到这种诡异的换行方式能用在哪种布局上。
3)flex-flow:flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap,笔者个人还是喜欢将两者分开定义。
4)justify-content: 定义了项目在主轴上的对齐方式,这也是flex比原先的h5布局要强的地方,原先的h5布局要实现各种对齐还是比较麻烦的。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等,所以,项目之间的间隔比项目与边框的间隔大一倍。个人觉得这种布局使用场景也比较少。
5)align-items:定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6)align-content:定义了多轴线的对齐方式,总的来说用的比较少,这里就不介绍了。

Screenshot 2018-05-01 15.34.41
上面是flex实例在小程序上的效果截图,通过flex布局,基本能够满足我们常见的大部分小程序布局,把代码直接放到了github上,大家自行查看,写几个例子就能快速上手flex布局。
github: https://github.com/feiweiwei/wxapp-guide.git
上面只是flex的基本用法,但是在实际开发过程中不可能是什么简单的布局,下面我们再实战一下,flex布局嵌套,下面我们实现下下面这个布局效果。

Screenshot 2018-05-01 17.56.37
这里我就不一步步介绍如何实现了,大家看了代码就能够秒懂了,flex嵌套和任何一种容器布局嵌套是一样的,直接看css和wxml代码, 这里给大家一个建议就是长宽尽量都在父容器定义好,在子组件里长宽自适应这样会比较容易,为了方便开发在开发过程中可以在每个组件的css里加上border,方便查看哪里存在问题。
/* pages/bus/bus.wxss */.bus-box {
background-color: white;
width: 750rpx;
margin-top: 0rpx;}.bus-info-box {
display: flex;
flex-direction: row;
width: 750rpx;
height: 90rpx;
margin-top: 0rpx;
background: #fff;
border-bottom: #eee solid 1px;}.bus-info-box .bus-info-stop-box {
display: flex;
flex-direction: column;
width: 675rpx;
margin-top: 0rpx;}.bus-info-stop-box .stop-name-text {
height: 37rpx;
padding-left: 21rpx;
padding-top: 12rpx;
font-size: 26rpx;
font-family: PingFangSC-Light;
color: rgba(0, 0, 0, 1);}.bus-info-stop-box .stop-time-box {
display: flex;
flex-direction: row;
height: 53rpx;
width: 675rpx;}.stop-time-box .stop-time-first-text {
width: 120rpx;
padding-left: 20rpx;
font-size: 22rpx;
font-family: PingFangSC-Light;
color: rgba(246, 180, 3, 1);}.stop-time-box .stop-time-last-text {
width: 120rpx;
font-size: 22rpx;
font-family: PingFangSC-Light;
color: rgba(253, 89, 51, 1);}.bus-info-box .exchange-image {
width: 38rpx;
height: 38rpx;
margin-right: 35rpx;
margin-top: 26rpx;}.bus-actual-info {
display: flex;
flex-direction: row;
width: 750rpx;
height: 90rpx;
align-items: center;
border-bottom: #eee solid 1px;}.bus-actual-info .bus-actual-info-time {
width: 640rpx;
padding-left: 20rpx;
font-size: 28rpx;
font-family: PingFangSC-Light;
color: rgba(0, 0, 0, 1);}.bus-actual-info .bus-actual-info-stops {
font-size: 28rpx;
font-family: PingFangSC-Light;
color: rgba(255, 106, 6, 1);}.stop-list-item {
display: flex;
flex-direction: row;
width: 750rpx;
height: 90rpx;
border-bottom: #eee solid 1px;
align-items: center;}.stop-list-item .stop-item-image {
width: 22rpx;
height: 90rpx;
margin-left: 41rpx;}.stop-list-item .stop-item-name {
width: 580rpx;
padding-left: 20rpx;
font-size: 26rpx;
font-family: PingFangSC-Light;
color: rgba(138, 135, 134, 1);}.stop-list-item .stop-item-favor-image {
width: 40rpx;
height: 40rpx;}<!--pages/bus/bus.wxml--><view class="bus-box">
<view class="bus-info-box">
<view class="bus-info-stop-box">
<view class="stop-name-text">施新路施湾二路 —— 金桥地铁站</view>
<view class="stop-time-box">
<view class="stop-time-first-text">首:04:15</view>
<view class="stop-time-last-text">末:19:30</view>
</view>
</view>
<image class="exchange-image" src="../../images/diaozhuan@2x.png"></image>
</view>
<view class="bus-actual-info">
<view class="bus-actual-info-time">沪A-01302D还有10分钟到站</view>
<view class="bus-actual-info-stops">5站</view>
</view>
<view class="stop-list-item" wx:for="{{stopList}}">
<image class="stop-item-image" src="../../images/zhou@2x.png"></image>
<view class="stop-item-name">{{item.stopId}}{{item.stopName}}</view>
<image class="stop-item-favor-image" src="../../images/shoucang@2x.png"></image>
</view></view>源码github: https://github.com/feiweiwei/wxapp-guide.git
上面详细介绍了下flex布局在小程序中如何使用,看完如果还迷惑的可以从github上把代码clone下来运行下就知道怎么回事了,希望文章对大家有帮助。