最近在学习layui,不得不说这个layui真的很不错。开发带来了很多方面之处。
我们在开发中会常常用到联动菜单。但是layui的联动菜单,需要监听一级菜单的操作。要不是的话,还真不好搞。我也是看了好久好久的资料才学会的。为了方便以后使用,特整理资料如下。
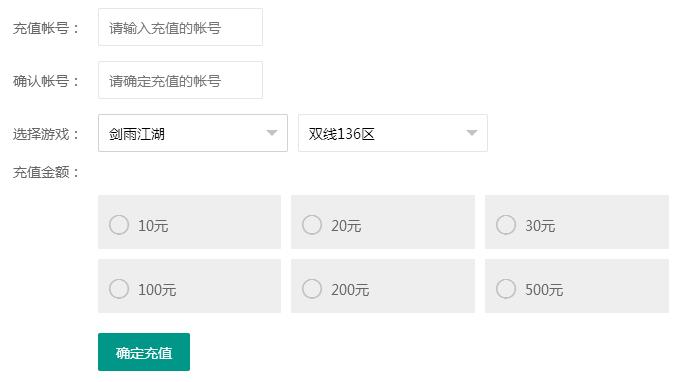
下面是我自己的网页游戏平台的充值界面。点击一级菜单,选择不同的游戏的时候,通过jquery的AJAX,把对应的值传递给服务器处理后,并右边二级菜单要返回显示对应游戏的服务器列表。
示例代码:
<div class="layui-form-item">
<div class="layui-form-label">选择游戏:</div>
<div class="layui-input-block">
<div class="layui-input-inline">
<select name="gid" id="gid" lay-filter="gid">//表示要鉴听这个下载菜单就要加:lay-filter 过滤器。
<option value="">请选择要充值的游戏</option>
<option value="1">剑雨江湖</option>
<option value="2">九阴真经</option>
<option value="3">帝王霸业</option>
<option value="4">百战天下</option>
<option value="5">天龙八部</option>
</select>
</div>
<div class="layui-input-inline layui-form" lay-filter="serverbox"> //因为获取到的数据还需要刷新一下,所以,指定刷新这个二级菜单的
<select name="sid" id="sid" lay-filter="sid">
<option value="">请选择服务器</option>
</select>
</div>
</div>
</div>
下面是Jquery的代码用来监听指定的select,并把值传递给指定的网页来处理。
<script src="/layui/layui.all.js"></script>
<script>
//监听二级联动菜单的操作
layui.form.on('select(一级下拉菜单的ID)', function(data){
//把下拉菜单选中的值赋值给value;
value = data.value;
//通过JQUERY的ajax方式用POST值提交到导步处理
$.post('用来接收和处理POST数据的地址',{参数名:value},function(data){
//把异步处理得到的数据data插入到相应的二级下拉菜单里面。自己构造格式比如:<option value="值">菜单名称</option>
$('#sid').html(data); //sid 是二级菜单的ID
//再重新渲染一次这个下拉菜单,servervox为二级菜单的父层容器,加上lay-filter="serverbox"的容器,同时要加 class=layui-form
layui.form.render('select','serverbox'); //表示更新器为serverbox内的select对像。
})
})
</script>如下图,就是我自己做的一个二级联动,左边一级菜单选择了相应的内容,然后右边会自动异步从数据库得到数据并渲染出来。