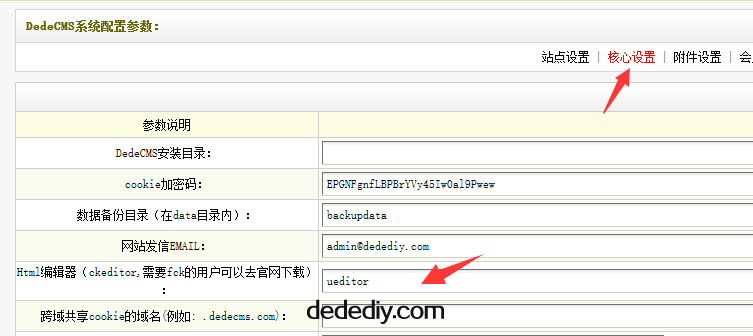
dedecms自带的编辑器个人感觉一点都不好用,自从用了百度的编辑器之后,真的就爱上了它。下面是本人在网上整理收集来的,把dedecms的编辑器换成百度的ueditor,希望对你有所帮助。

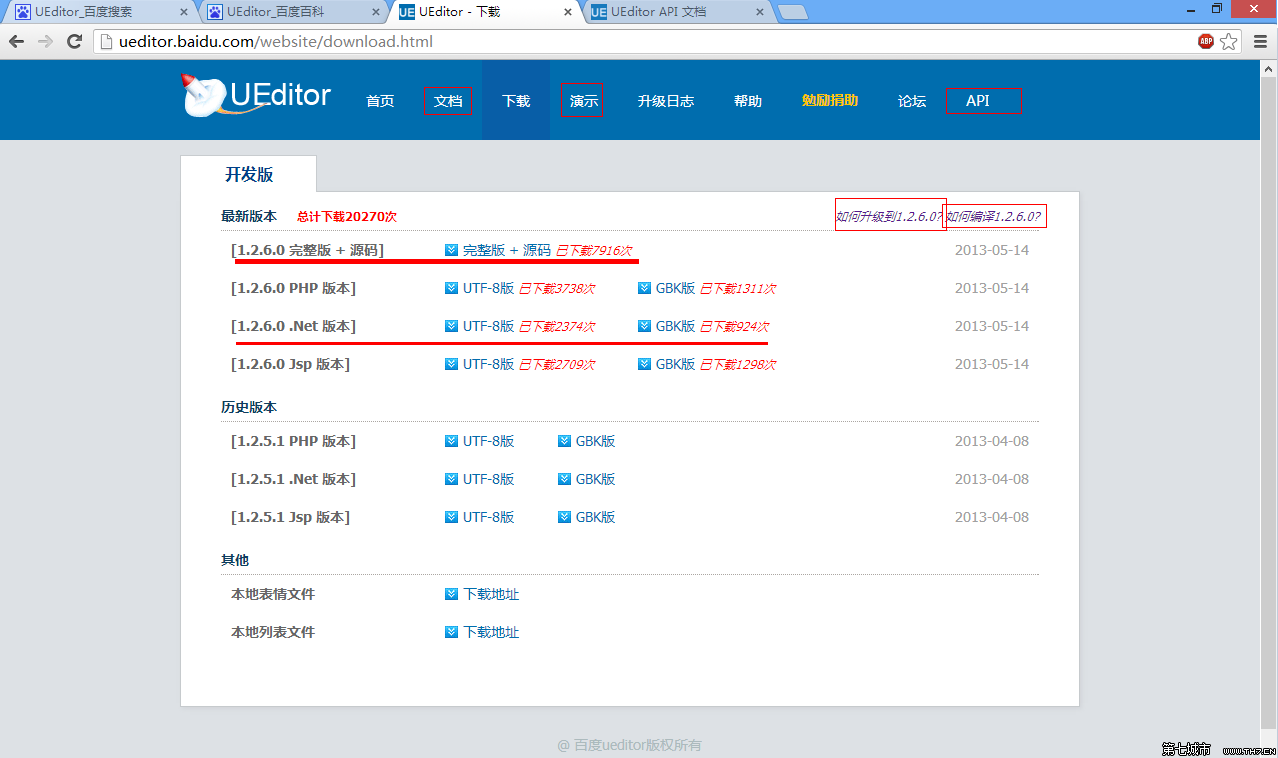
ueditor官方地址:http://ueditor.baidu.com/website/download.html

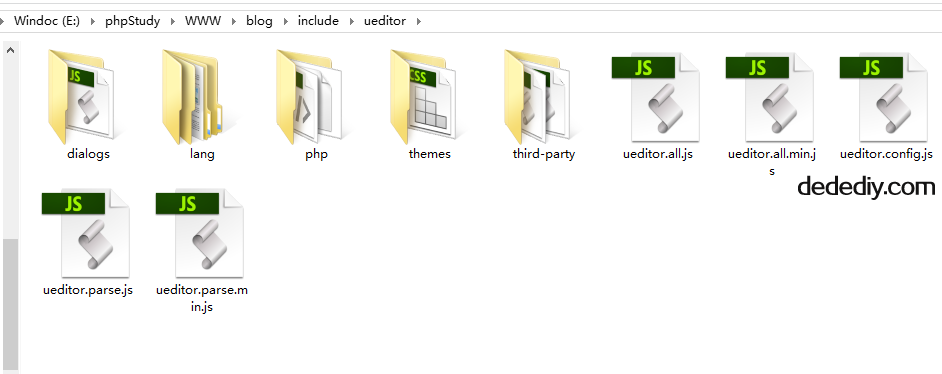
把下载到的ueditor文件扔进去(index.html不要)

找到
PHP
else if($GLOBALS['cfg_html_editor']=='ckeditor'){...中间代码省略}复制
在它们的下面增加
PHP
//百度编辑器else if($GLOBALS['cfg_html_editor']=='ueditor'){
$fvalue = $fvalue=='' ? '<p></p>' : $fvalue;
$code = '<script type="text/javascript" charset="utf-8" src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js"></script><!--需要jquery解决多个百度编辑器同时使用-->';
$code .= '<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/ueditor.config.js"></script>';
$code .= '<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/ueditor.all.min.js"></script>';
$code .= '<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/lang/zh-cn/zh-cn.js"></script>';
$code .= '<link rel="stylesheet" type="text/css" href="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/themes/default/css/ueditor.css"/>';
$code .= '<script type="text/plain" name="'.$fname.'" id="'.$fname.'">'.$fvalue.'</script>';
if($bbcode)
{
$code .= '<script type="text/javascript">jQuery.noConflict();jQuery(function(){var ue = UE.getEditor("'.$fname.'",{toolbars:[["Source","|",
"bold", "italic", "underline","|","fontsize","forecolor","emotion","Undo", "Redo"]],initialFrameHeight:100});});</script>';
}
else
{
$code .= '<script type="text/javascript">jQuery.noConflict();jQuery(function(){var ue = UE.getEditor("'.$fname.'",{initialFrameHeight:450});});</script>';
}
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}}复制
打开 includeueditorphpconfig.json
里面的
/ueditor/php/upload/image/
/ueditor/php/upload/video/
/ueditor/php/upload/file/
修改成自己的,如:
/uploads/allimg/
/uploads/video/
/uploads/file/

完成
打开
dedetempletscatalog_add.htm (dede是你的后台目录)
dedetempletscatalog_edit.htm
把里面的 form 放置到
<td height="95" align="center" bgcolor="#FFFFFF">
内,就可以了。
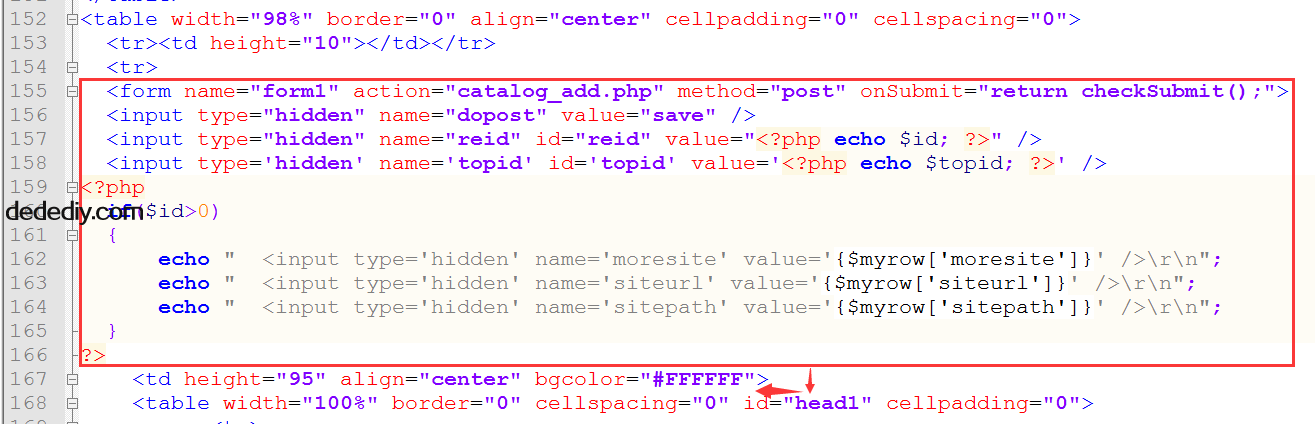
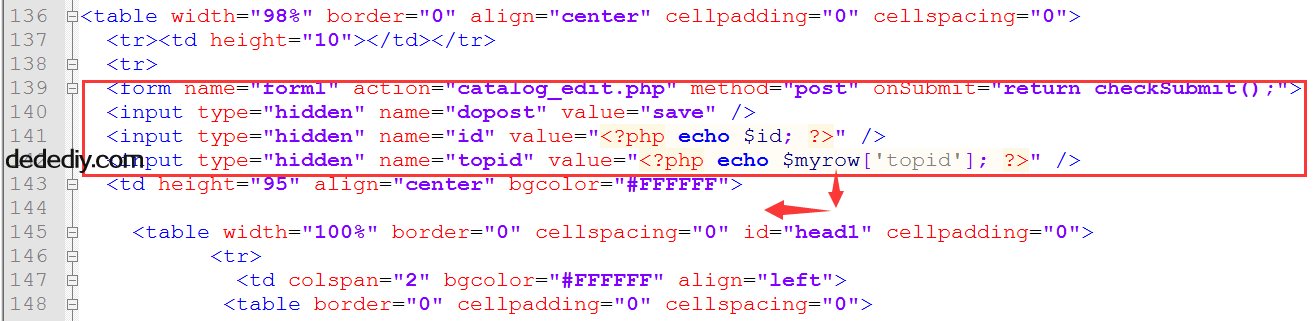
catalog_add.htm 修改

catalog_edit.htm 修改

打开 includeueditorphpaction_upload.php 找到
PHP
include "Uploader.class.php";
复制
在它下面加入
PHP
require_once("../../common.inc.php");require_once("../../image.func.php");复制
再打开 includeueditorphpUploader.class.php 找到
PHP
$this->stateInfo = $this->stateMap[0];
复制
大概在124行左右
在它下面加入
PHP
@WaterImg($this->filePath, 'down');
复制
完成,这样上传本地图片和批量上传图片就自动加水印了。
【本文转自网络】如有侵权,请联系本人删除。谢谢!